Designing in HTML
The website design project assignment was to build a fully functional multipage website using HTML and CSS, as well as buy the domain and server space. We also had to secure an affiliate agreement and place the ads on the site. I built 100 Prints You Must Own by Chris Brady.
I chose to do a website where I could promote and sell my limited edition prints. I came up with 100 Prints You Must Own, a magazine, book and website for the design trade and collectors.
To start the project I went to my library and picked out two books; Shadow Type by Stephen Heller and Louise File, and Retrofonts by Gregor Stawinski. I wanted the project to have a handmade feeling to it to invoke an artisanal look with handmade type and engraved woodcuts.
Below are the images that inspired me.
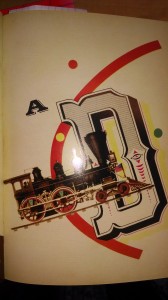
Reference Images
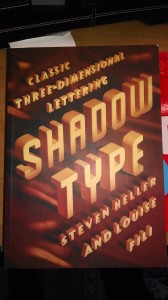
- Shadow Type, Princeton Architectural Press, cover design Luise Fili and Steven Heller
- Retrofonts cover, Mark Batty Publisher 2010
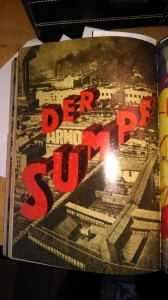
- Der Sumpe
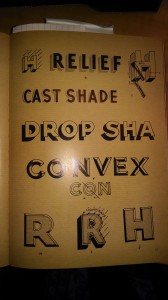
- Shadow type glossary 1920’s
- Cover for PM Magazine
- Shadow type glossary 1920’s
- Shadow type glossary 1920’s
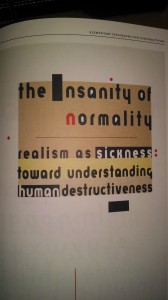
- The Insanity of Normality, Book Cover Carin Goldberg, 1992
- Laster der Menshheit, Poster Jan Tsichold, 1927
- Sex Pistols Record Sleeve, Jamie Reid, 1977
- Cover of AD Magazine, designed by Mo Leibowitz
- Cover of Advertising Display Magazine 1937
After I found the images that I wanted to incorporate in to my design I grabbed my sketch pad and started to play around with logo ideas. If you look closely enough you can see the connection between certain logos and the reference images.
Logo Sketches
After I was satisfied with some logo concepts I opened up InDesign and change my sketches into digital ideas.
Logo Proofs
After taking three different concepts from sketch phase to final digital document I chose the one that looked the most dimensional and handmade.
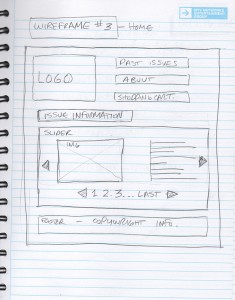
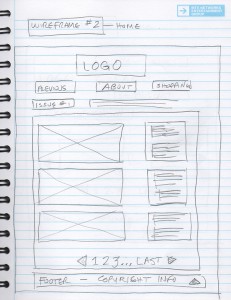
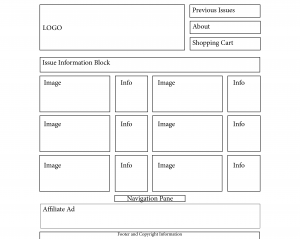
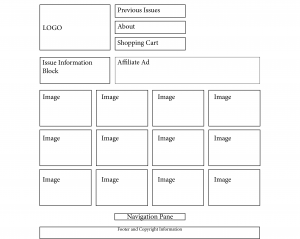
I then started on my wireframes, which are basic building blocks of the page design. First I sketched them put by hand and then I moved in to InDesign so I could manipulate and change them easily.
Wireframes and Layouts Sketches
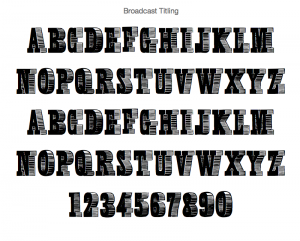
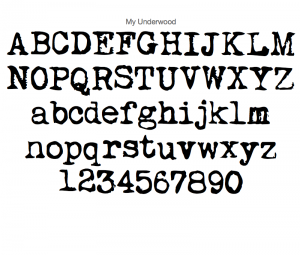
I decided on several of the pages and used InDesign to lay them out and experiment with different fonts. I ended choosing Broadcast Titling for the Logo and MyUnderword for subtitles and body copy.
Fonts
- Broadcast Titling
- My Underwood Font
I chose Broadcast Titling for my display font because of the three dimensional, hand drawn look. I used MyUnderwood as my body copy font because it reminded me of my IBM Selective Typewriter in its final days.
Woodcuts from Dover
I used several different pieces of electronic clip art from Dover’s 1268 Old-Time Cuts and Ornaments to help illustrate and adorn my design.
Layouts
- InDesign Layout 1
- InDesign Layout 2
- InDesign Layout 3
- InDesign Layout 4
- InDesign Layout 5
- InDesign Layout 6
- InDesign Layout 7
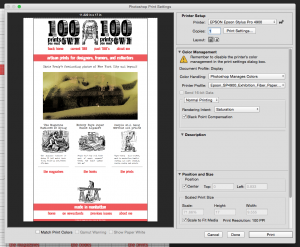
As soon as I was happy with the design I started to code the site using CODA on my iMac. I also resized the images and made thumbnails for the gallery in Photoshop.
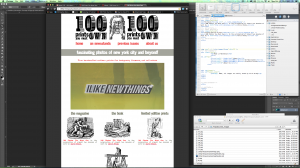
Coding
The website is built in HTML and CSS. I included a JQuerry on the index page that loads the screens images and then plays them in a carousel. For the large 5 x 5 grid on the current issue page I used the original lightbox script by Lokesh Dhakar and modified the css to display the thumbnails.
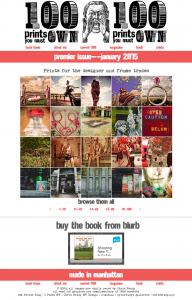
The Final Product